Making lunchtime more interesting.
Lunchpad
I designed a mobile application for working adults to break out of their repetitive lunchtime routines, and to take better advantage of their surroundings.
Working as an intern, I noticed myself falling into a repetitive lunchtime routine– sitting at the same place in the office, chatting with the same team of coworkers, and eating food from the same group of restaurants. This didn't feel right. I worked in a lively city full of talented individuals and eclectic restaurants, and yet my routine remained the same. I needed a way to break my habits and take better advantage of my surroundings.
Timeline 4 months
Tools Sketch, Invision Studio, After Effects
Role Product Designer
RESEARCH
Is anyone else feeling this way?
Though I had observed repetitive patterns amongst my coworkers, I didn’t know how they felt about them. I surveyed working adults, within and outside of my company, to see what they do for lunch and how satisfied they are with their routines. My survey yielded the following results–
83% find their lunch routines to be repetitive
77% socialize with the same circle of people during their lunch breaks
94% go to the same group of restaurants when purchasing lunch
83% would like to explore new lunch options
77% would like the opportunity to connect with other working adults
While the adults I surveyed weren't necessarily dissatisfied with their current lunch routine, the majority expressed an interest in new opportunities.
Is there already a solution?
The current options for solutions the market has to offer aren't the best. Meetup helps its users join local groups of people to try new activities or to do more of what they enjoy– this doesn't solve my specific problem. It's Just Lunch pairs busy professionals for romantic lunch dates– this is the right audience, but I'm no matchmaker. The most effective option is Lunch Train, however, this is limited to Slack users and can only be used within one Slack workspace.
The concept behind Lunch Train (users hopping on a train headed to a destination), however, did inspire the theme for Lunchpad. I thought about how users could also board a rocket traveling somewhere, and began envisioning an app with a space theme. I wanted my app to have unique, light-hearted branding– a memorable experience that users would be intrigued by. Once I had discovered the play on the word launchpad as lunchpad, I was too excited to back down.
IDENTIFYING USERS AND PAIN POINTS
There are several use cases
To better understand the needs of my audience, I developed two user personas.
Mounica - a new hire looking to connect with her colleagues
Nathan - has fallen into a routine over the years, and is looking to make things more interesting
Mapping the user experience
Based on my research, I created an experience map, which organizes how I imagine a user would navigate through the app. It captures both the actions taking place at each step, as well as the users emotional reactions.
BUILDING LUNCHPAD
Laying out the features
I created a sitemap based on my ideal user journey to plan out how the app would flow. Users needed to be able to create their own lunch plans just as easily as they could browse the plans of others.
Building the wireframes
From here I started designing screens. The onboarding flow includes creating an account and going through 3 welcome/tutorial screens. Users are then navigated to the main 'Explore' page, where they can browse through rockets already created by other users, or restaurants they can launch their own rocket to. They are also able to switch between a map and list view, as well as apply filters to the rockets and restaurants. The second page on the bottom navigation is 'Launch,' where the user can create their own plan by manually inputting their desired destination and inviting friends. 'Rockets' is the third page on the bottom navigation, which shows the user's upcoming and past plans. The final page is 'Profile,' containing miscellaneous information regarding the user's account and settings.
View the full wireframe prototype here.
Map view of ‘Explore’ page
Individual rocket information
Information required to launch a rocket
Upcoming rockets/invitation to join rocket
A little too much going on
Conducting brief user testing with my wireframe prototype provided some excellent feedback.
The levels of customization I was allowing users to have was making the 'Explore' page confusing to navigate.
The combination of the number of filters, the destinations/restaurants toggle, and the map/list view toggle were not easy to understand. My solution was to reorganize the 'Explore' page completely. Browsing under the map view was not providing the user with information efficiently; I eliminated this feature, and only presented content in scrollable lists. I also consolidated all of the filters to one page, accessible via one button.
Two important use cases weren't addressed– what if I want to plan ahead, rather than browse rockets leaving ASAP? Or what if I am at home, but would like to browse rockets around my office?
This was resolved by adding the ability to filter the 'Explore' page content by time and location.
Visual design that is... out of this world
Lunchpad is a play on the word 'launchpad'– the app is a central hub where users launch rockets to restaurants and also board rockets being launched by other people. I used colors, illustrations, typography, and terminology throughout the app that emphasized this outer space theme. I wanted Lunchpad's branding to be modern and polished, yet friendly and inviting.
I animated this looping advertisement– it is meant to be on display on three screens at train stations. The goal is to catch the attention of working adults during their daily commute.
3... 2... 1... Lunch!
Taking into consideration all of the feedback I received from research and testing, I designed a high fidelity prototype of Lunchpad.
Browse
The ‘Explore’ page presents users with lists of restaurants they can launch rockets to, as well as existing rockets they can hop onto. More detailed information can be accessed by tapping on the cards.
Join
Anyone can join a rocket, whether they want to try out a new food spot, or connect with other working adults. The full detail view of a rocket provides information on the restaurant, time, and meetup location, as well as who is already on board.
Connect
Easily re-launch a rocket by navigating to the ‘Past’ tab on the ‘Rockets’ page. View future plans and invitations under the ‘Upcoming’ tab.
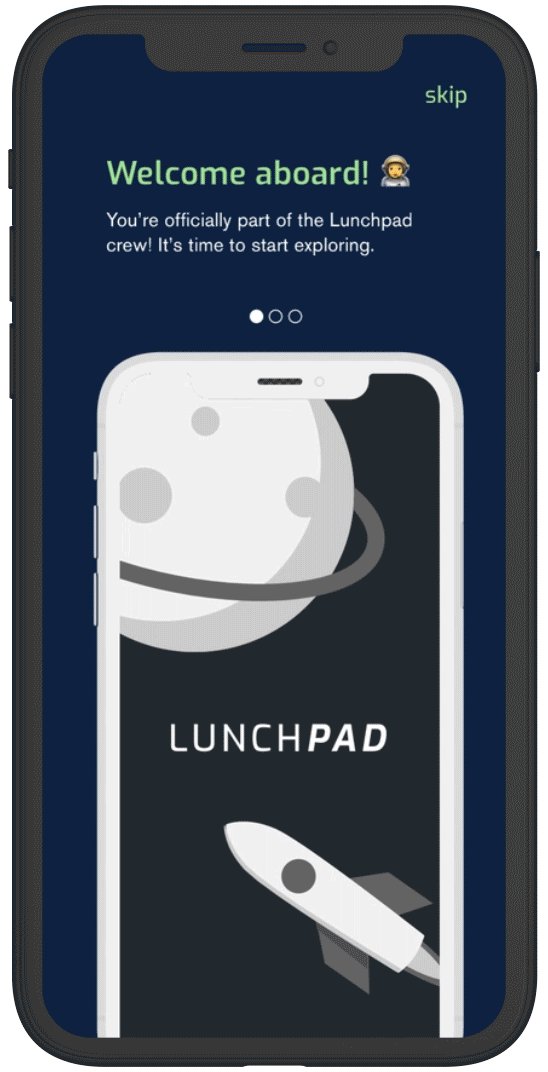
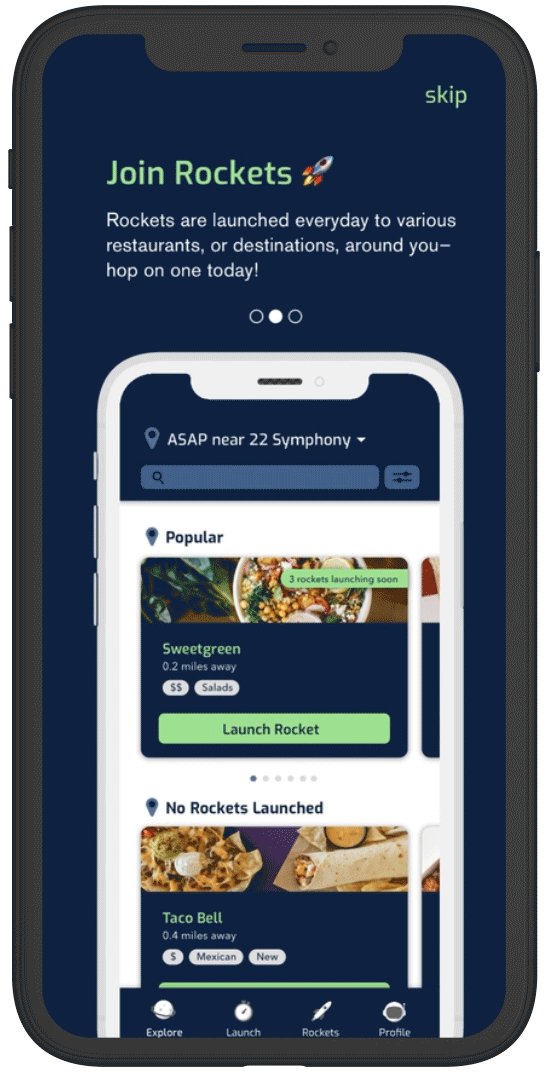
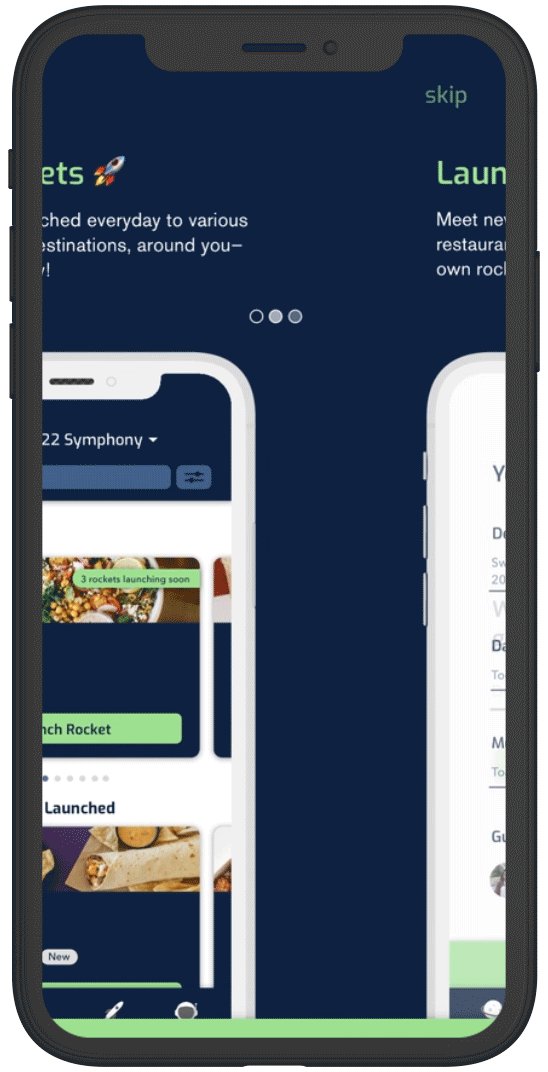
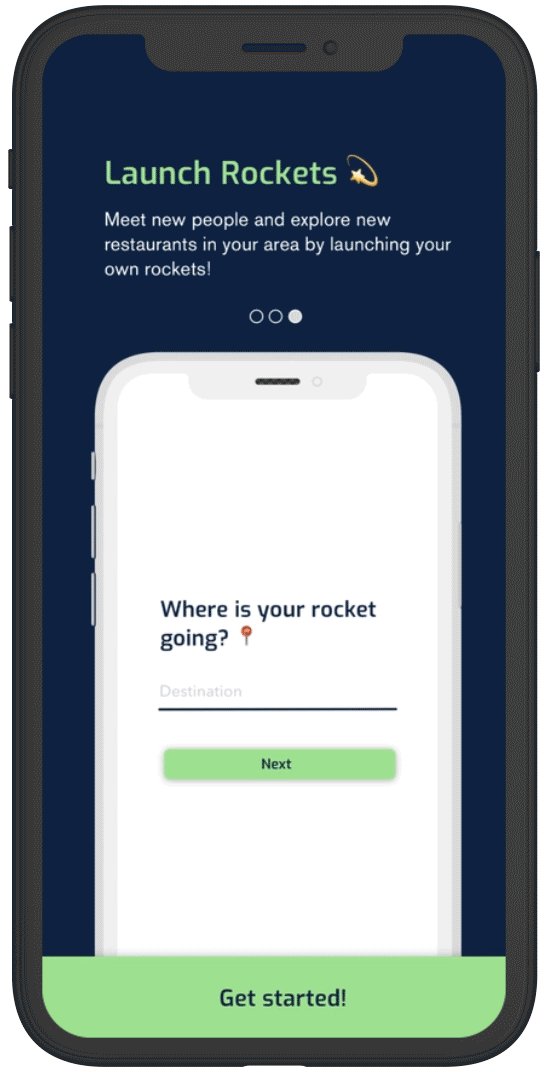
Learn
Lunchpad’s onboarding flow welcomes new users and offers a brief introduction to the app. They are encouraged to meet new people and explore new places by joining and launching rockets.
Filter
Users can narrow down and sort restaurants and rockets based on their preferences, ie. price range or distance.
Launch
Users are required to enter several pieces of information when creating a rocket– presenting each question one by one helps make this process less overwhelming.
Learning Takeaways
Working on this project really emphasized the importance of receiving feedback. By discussing my work with my peers, I had so many breakthroughs that wouldn’t have been possible without the help of others.
In the future
Lunchpad has a lot of room for growth– this is only the beginning! As I continue to work on this project, I would like to conduct a lot more user testing. The feedback I did receive was extremely useful and helped inform my design decisions. With more insight from my audience, I can greatly improve Lunchpad’s user experience. There is also a lot more exploration I would like to do with displaying information, especially when organizing the individual rocket and restaurant pages.
Additionally, I would like to explore more design directions for this project, and in all of my future projects. For the sake of time, I focused on just one potential solution to my problem, however, there may be other ways to design this app that could prove to be even more effective.
Feedback on my designs? Want to chat about mobile app design? Find me on LinkedIn!